チェックボックス、ラヂオボタンをcssで装飾する際に隣接セレクタが使えない場合
前提 wordpressのcontactform7で作成したフォームで、テーマのベースはBootstrap4
<div class="form-group wpcf7-form-control wpcf7-checkbox siryo1"> <div class="checkbox wpcf7-form-control wpcf7-checkbox siryo1"> <label> <input name="siryo1" value="" aria-invalid="false" type="checkbox"> 会社案内 </label> </div> </div>
以下のページを参考にデザインを変更しようとする。
ただし、labelの子要素にinputがあって隣接セレクタが使えない・・・
ということでjqueryで親要素のlabelにクラスを追加して、labelの疑似要素のopacityを変化させました。
$iconColor: $green; input[type=radio], input[type=checkbox] { display: none; } .radio label, .checkbox label { box-sizing: border-box; -webkit-transition: background-color 0.2s linear; transition: background-color 0.2s linear; position: relative; display: inline-block; margin: 0 20px 8px 0; padding: 12px 12px 12px 42px; border-radius: 8px; background-color: #f6f7f8; vertical-align: middle; cursor: pointer; &:hover { background-color: #e2edd7; &:after { border-color: $iconColor; } } &:after { -webkit-transition: border-color 0.2s linear; transition: border-color 0.2s linear; position: absolute; top: 50%; left: 15px; display: block; margin-top: -10px; width: 16px; height: 16px; border: 2px solid #bbb; border-radius: 6px; content: ''; } } .radio label { &:before { -webkit-transition: opacity 0.2s linear; transition: opacity 0.2s linear; position: absolute; top: 50%; left: 20px; display: block; margin-top: -5px; width: 10px; height: 10px; border-radius: 50%; background-color: $iconColor; content: ''; opacity: 0; } &.checked:before { opacity: 1; } } .checkbox label { &:before { -webkit-transition: opacity 0.2s linear; transition: opacity 0.2s linear; position: absolute; top: 50%; left: 21px; display: block; margin-top: -7px; width: 5px; height: 9px; border-right: 3px solid $iconColor; border-bottom: 3px solid $iconColor; content: ''; opacity: 0; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); } &.checked:before { opacity: 1; } }
以下のページを参考にjqueryを書く。
$('input[type=checkbox] , input[type=radio]').change(function(){
if ($(this).is(':checked')) {
$(this).parents('.checkbox').find('label').addClass('checked');
} else {
$(this).parents('.checkbox').find('label').removeClass('checked');
}
});
Bootstrap4のpagenationをwordpressで使う場合
functionに以下を追加
function bootstrap_pagination(){
global $wp_query;
$paged = $wp_query->get( 'paged' );
$posts_per_page = get_option('posts_per_page');
if ( ( ! $paged || $paged < 2 ) && $wp_query->found_posts < $posts_per_page )
return;
$range = 2;//表示件数の指定
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == ''){
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages){
$pages = 1;
}
}
if(1 != $pages){
echo '<ul class="pagination justify-content-center">';
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo '<li class="page-item"><a href="'.get_pagenum_link(1).'">«</a></li>';
if($paged > 1 && $showitems < $pages) echo "<li class='page-item'><a href='".get_pagenum_link($paged - 1)."' class='page-link'>‹</a></li>";
for ($i=1; $i <= $pages; $i++){
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){
echo ($paged == $i)? "<li class='page-item active'><a href='".get_pagenum_link($i)."' class='page-link'>".$i."</a></li>":"<li class='page-item'><a href='".get_pagenum_link($i)."' class='page-link disable'>".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<li class='page-item'><a href='".get_pagenum_link($paged + 1)."' class='page-link'>›</a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<li class='page-item'><a href='".get_pagenum_link($pages)."' class='page-link'>»</a></li>";
echo "</ul>\n";
}
}
参考ページ
webnetamemo.com
get_the_archive_title()で呼び出したタイトルから”アーカイブ:”、”カテゴリー:”、”タグ:”、”作者:”を消す方法
WordpressのブランクテーマのSageではアーカイブ、タイトル等のタイトルの出力に、
get_the_archive_title();
を使用している。そのため、タイトル部分の出力をする際に以下のようになってしまう。
archive.phpの場合
アーカイブ:タイトル
年別アーカイブの場合
年:◯年
月別アーカイブの場合
月:◯年◯月
category.phpの場合
カテゴリー:タイトル
author.phpの場合
作者:作者名
この「:」より前の部分が不要なので削除したい・・・
ということで検索したところ以下のような記事が。
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_author() ) {
$title = '<span class="vcard">' . get_the_author() . '</span>' ;
}
return $title;
});
これでいけたと思いきや、カスタム投稿タイプのページを開くと以下のような感じで残ってしまっていた。
アーカイブ:カスタム投稿タイトル
そりゃアーカイブページの場合の分岐なかったもんな・・・そこで、仕方がないのでget_the_archive_title();を検索。
get_the_archive_title() | Function | WordPress Developer Resources
アーカイブのタイトルはpost_type_archive_title()で呼び出されてるっぽいので、さっきのコードを少し変更。
add_filter( 'get_the_archive_title', function ($title) {
if ( is_archive() ) {
$title = post_type_archive_title( '', false );
} elseif ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_author() ) {
$title = '<span class="vcard">' . get_the_author() . '</span>'
}
return $title;
});
これで、「アーカイブ:」も消えました。
macにBootcampで入れてVMware Fusion 6.0.6で使用していたwindows8.1をisoでwindows10にアップデートした。
macにはBootcampでwindows8.1を入れて、VMware Fusion 6.0.6で使用していた。
windows10の無料アップグレードが7月までらしいので、アップデート。全体で2時間ほどかかった。
まずはVMware Fusion 6.0.6でwin10が動くのか!?ということで、ググったらいろんな人がスクショ付きで動いた報告あったので大丈夫なようだった。
とりあえずアップルサポートの記事を確認。
アップグレードインストールの5まで進めて、6でつまづく。
と言われてしまった。
調べるとisoからインストールすれば問題無いっぽい。
Upgrading to Windows 10 using Software Update in Windows 7 and Windows 8/8.1 virtual machines fail with the error: Unsupported SVGA driver (2126929)
しかしmicrosoftのページやばいな。普通にMSのトップページから行くとwin10のダウンロードがどこにあるのかわからない。ダウンロードの項目からダウンロードができないし、詳細押すとwin10のトップに戻るしなんなんだ。ということで以下からダウンロード。
サクッとインストール開始。結構長い。2回ほど再起動するが、再起動するたびにmacが立ち上がるので、面倒だがスプラトゥーンをしながら監視。
無事win10はインストールできた。
じゃあFusionで動くかなーと思い、起動しようとすると以下のエラー。

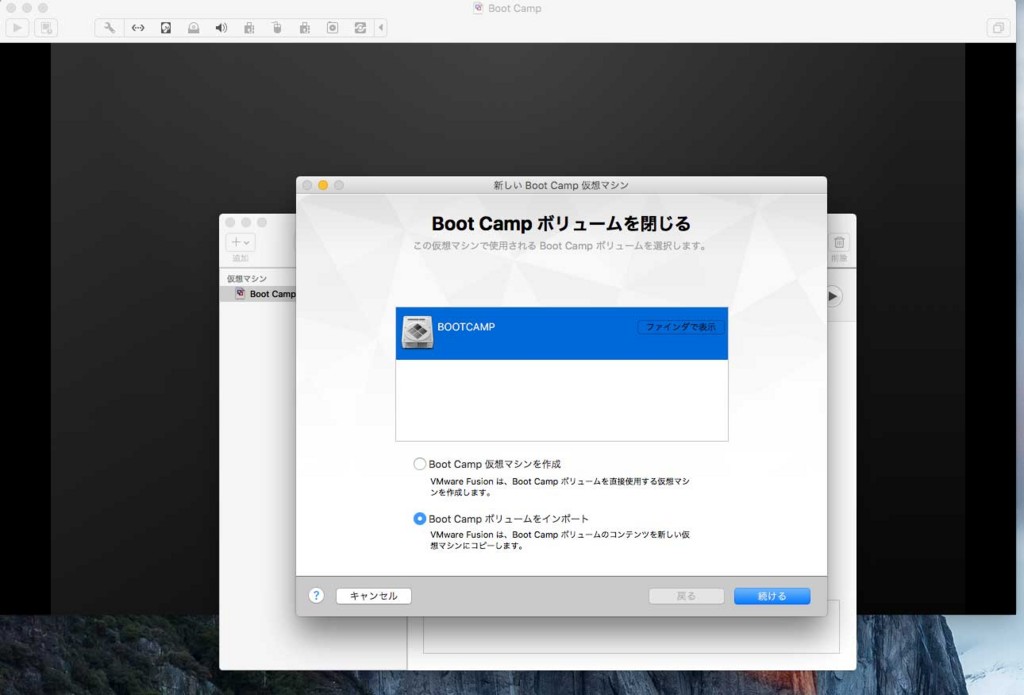
とりあえず、既存のBootcamp設定を削除して、再度設定。

スクショでは下になってるけど、上でできました。ちなみに、なんかエラー出たけど問題なくwin10が立ち上がった。
ここで、最初に問題になったVMware SVGA 3Dのせいで?の解像度がおかしいので、VMware Toolsの再インストール。
調べると「更新」だとダメだった人もいたようなので、一度アンインストールしてから再インストール。
でwin内でウィザードが立ち上がるので、そこでアンインストールを選び、winを再起動して、
でインストールで完了。解像度もちゃんとなった。
ちなみにVMware Fusion 6.0.6だと表示はwindows8 x64のまま。動いてるけど。

Wordpressのブランクテーマ「Sage」を使って見た
WEBサイトの制作に Wordpressのブランクテーマ「Sage」を導入してみたので流れまとめておく。
ちなみにターミナルとかなにそれレベルなので結構苦労した。これまではブランクテーマのBones+preprosで開発していた。
Prepros :: Compile Less, Sass, CoffeeScript and much more with live browser refreshing.
なにぶんターミナルが良く分からないのでSassのコンパイルにはpreprosを使っていた。しきりに有料にしろと言ってくるので、これまでありがとうと思って購入したらエラーが出やすくなってだるいなって思っていた。
Sageを導入した理由は4点
- Bootstrapで開発したかった
- Sassが使いたかった
- 開発が継続的
- 何となくBonesに飽きた
一番参考にしたサイトは以下のサイト。というか他に日本語サイトではほとんど解説がない。
上記では、サーバーに導入するのを前提にしているみたいだったが、自分はmac上でコンパイルして、サーバーに上げてブラウザで確認なので、node.js導入部分が違うなーと思い、別に参考にしたサイト。
Bowerって何って思い調べたサイト。例えがマジで分からない。分からなかったが必要らしいので導入。
yosuke-furukawa.hatenablog.com
ちなみにgulpは何となくコンパイルしてくれるんだなと言うことで調べなかったので、ググってトップに来た記事。ちなみにSageにはコンパイルエラーが出た際に、wtchが止まってしまう対策のgulp-plumberがパッケージングされてるのでわざわざ準備しなくていいです。
そもそもターミナルコマンドが分からねえよってことで
nodebrew、node.js、gulp、bowerの準備
まずnode.jsが入っているか調べる。macなのでターミナルを開いて以下を打ち込む。
$ node
動いたので入っていた。多分以前、Bonesを導入した時のものが残っていたんだと思う。よくわからなかったので、preprosを使うことにしたんだけど。そこでまずは削除を心見るがHomebrewで入れていたのを忘れており、直接削除を試みてなぜ消えないんだと小1時間悩む。以下で簡単に消えてくれた。
brew uninstall nodeさまよっている間によく分からないけどnodebrewで管理したほうがいいよってあったのでnodebrewを入れる。
参考:初心者向け:nodebrewでNode.jsをバージョン管理し、環境を整える(MacOSX) | tipsBear
解説のままの通りにコピペしていく。上記サイト参照。
$ curl -L git.io/nodebrew | perl - setup
$ vi ~/.bash_profile$ export PATH=$HOME/.nodebrew/current/bin:$PATH$ source ~/.bash_profile$ nodebrew install-binary stableこれでnode.jsの安定版(v5.11.1)が入ったわけだがこれが間違っていた。この後gulpやbower入れてコンパイルするんだが、エラーを吐き続けてくれる。きちんと要件に入っているバージョンを確認して入れましょう。
バージョンは以下で確認
sage/README.md at master · roots/sage · GitHub
Requirements
| Prerequisite | How to check | How to install |
|---|---|---|
| PHP >= 5.4.x | php -v |
php.net |
| Node.js 0.12.x | node -v |
nodejs.org |
| gulp >= 3.8.10 | gulp -v |
npm install -g gulp |
| Bower >= 1.3.12 | bower -v |
npm install -g bower |
確認するとv0.12.xだとv0.12.14が最も新しいようなので、それを指定して入れ、そのバージョンを使うよって指定する。
$ nodebrew install-binary v0.12.14
$ nodebrew use v0.12.14
最新のnpmをグローバルにインストール
$ npm install -g npm@latest
gulpとbowerをグローバルにインストール
$ npm install -g gulp bower準備してあったSageを導入するワードプレスのテーマフォルダのパスを取得して、移動。
情報を見る > 一般情報の場所を選択してコピー
$ cd コピペ(〜/themes/になる)テーマフォルダを作る。以下のsageの部分に好きなテーマ名をどうぞ
$ mkdir -p sagegitからsageのテーマファイルをクローンしてもらう。
$ git clone https://github.com/roots/sage.git sagesageフォルダに移動してnpmとbowerをインストール。
$ cd sage
$ npm install
$ bower instalこの状態でテーマデータをアップロードしても、プリコンパイルされてなくて色々ファイルが無いのでテーマが壊れていると言われるので、まずはプリコンパイルしましょう。
$ gulpCSS変更したりした際に手動でコンパイルするのは面倒なので以下を動かせば自動でやってくれます。
$ gulp watchnode.jsのバージョンが間違ってた際に、$ gulpは問題無いのに、watchがエラー吐いてできずに2、3時間ネットをさまよい試行錯誤でした。みんな同じとこではまっているようなので、以下を参照。
ちなみに、異なるバージョンのnpmでwatchしても同様のエラーが出ました。複数のPCからテーマをコンパイルする際には各プログラムのバージョン確認をしましょう。
テーマファイルをアップロードする際には、以下のファイルだけでいいと思う。多分。node_modulesとかクソ重い。

多分ここまでで一通り準備は完了。
次回は開発メモ